If you want to see the demo first, here’s the video:
If you just want the details, I’ve created a tutorial and language reference.
I’ve been building animated holiday decoration for over 20 years (playlist of videos here), and written a lot of animation code. As a (now former) software developer, I came up with a couple of different methods of expressing the animation.
None of them were very good.
I used a table-based approach – where the code just encoded every state change along with how long to pause between them. It was simple, easy to author, but didn’t handle dimming very well and wasn’t well suited for multicolor decorations.
I wrote a lot of custom code. That of course had a lot of expressiveness – you can write whatever you want – but it’s pretty clunky. Write the code, compile it, download it to your system, run it, take notes about how it’s working. Repeat until you get tired.
In either case, once it gets deployed out in the yard it’s more painful to make changes. Open the enclosure, take out the controller board, go back inside to the office, download new code, take it back outside, etc.
Then I started using ESP8266 microcontrollers. They’re pretty capable and they can host a web server. I wrote a system where the animation was custom code and it could also be driven over the network by a desktop or laptop. That worked pretty well, but I still had to bring the hardware inside to reprogram it.
Then I started using the ESP32, which is cheap, has great features for animations (16 channels of PWM, all done in hardware, plus addressable LED support, plus a ton of other things), is dual core, runs fast, and has a lot of memory. It *is* possible to update code over the WiFi link, so you can do it remotely. But that still left me writing in C++ and dealing with a slow development cycle.
So, I decided to build a language that ultimately ended up being called “Fade”. I actually built it twice; the first version worked but the parsing approach was decidedly inelegant. It now features a nice recursive-descent parser.
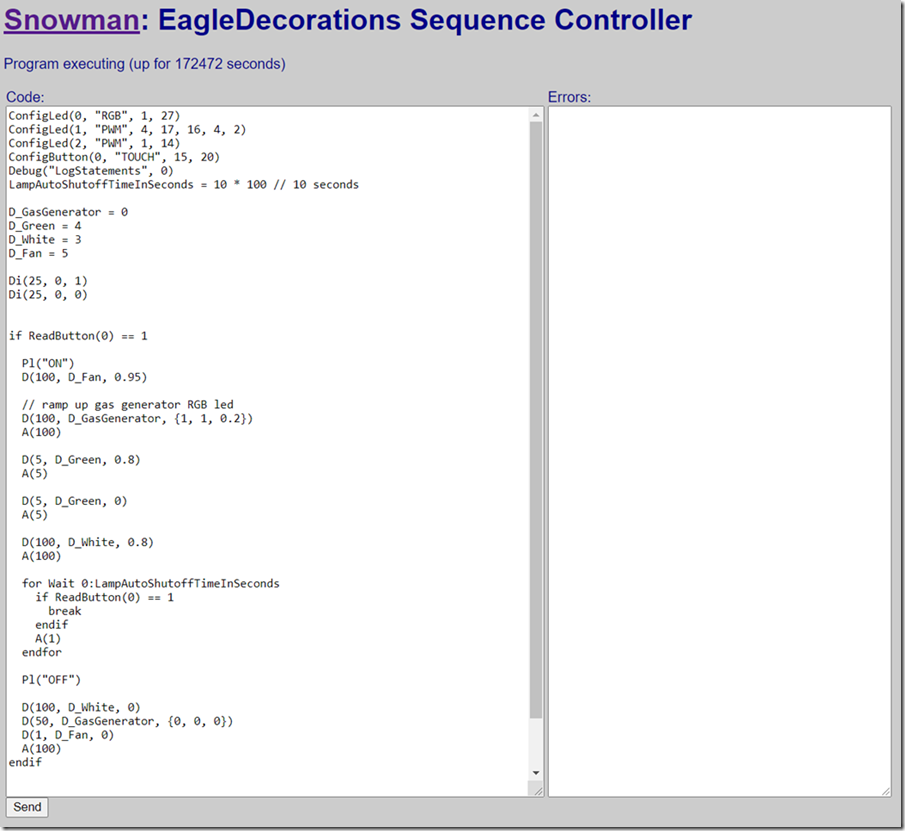
The current system hosts a very simple web-based IDE that displays the current code on the microcontroller. Make changes, hit send, and the new code is shipped over to the ESP32 which reboots and starts executing. It’s much, much faster and I did a nice 16-channel skiing penguins display with it. I could tweak the code using my laptop in the garage, download it, and just walk outside and see how it was working.
But… there was still a problem. The web-based IDE wasn’t great, and I didn’t have a great way to get the code saved and into version control. If the microcontroller died I’d have to rewrite it.
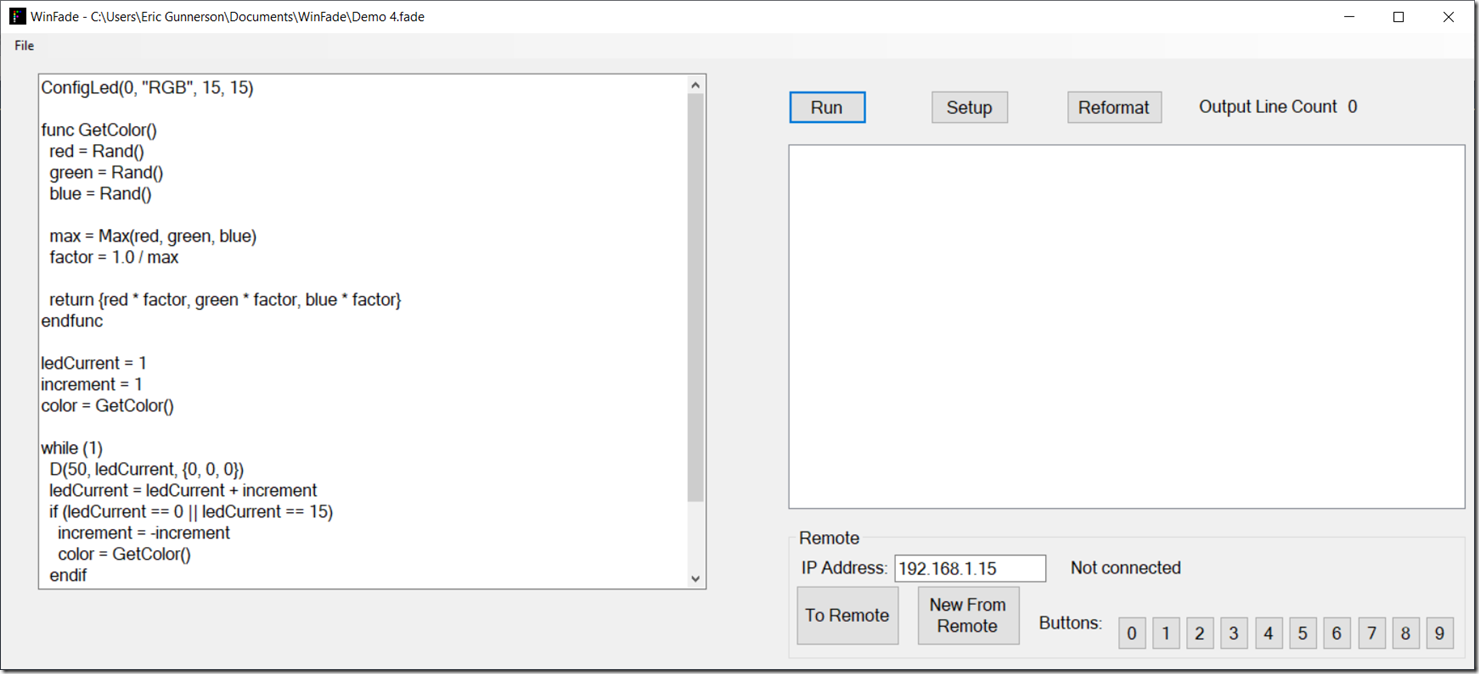
That got me thinking, and I wrote WinFade, a Fade authoring environment that runs on Windows. It has a nicer editor with primitive intellisense and can save the code away in files for version control and later use. Write your code, download it to the ESP32.
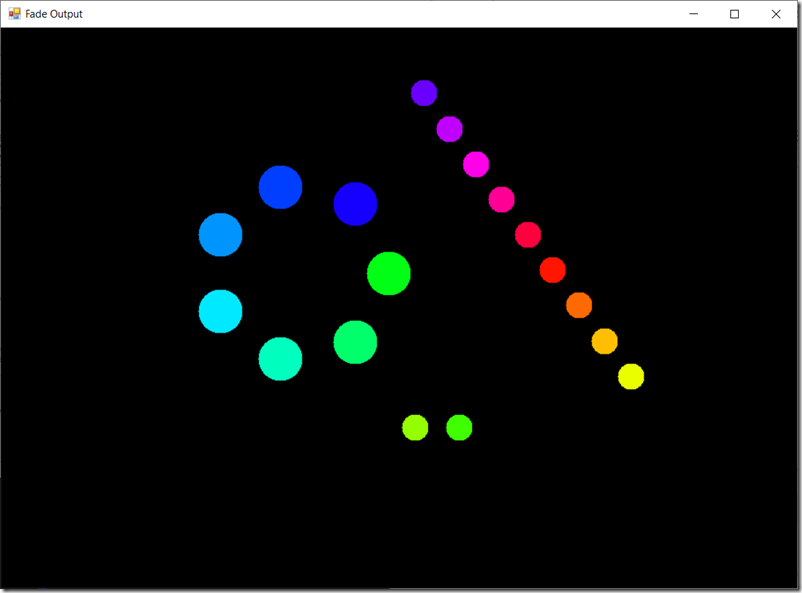
The cooler part is that WinFace hosts the same animation code that runs on the microcontroller, so that you can test the animations that you write in the IDE before you ship it down to the microcontroller. And that’s both faster and easier.
It supports strips, rings, matrices, and custom arrangements of LEDs, so you can get the physical layout that you actually use in your project.
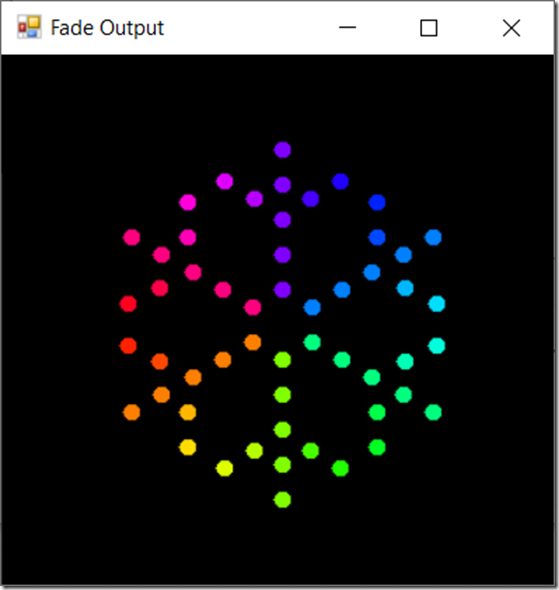
It even supports custom LED arrangements, so you can use it for projects like my RGB Snowflakes:
User Interaction
Fade supports some user input. The ESP32 has built-in support for touch buttons, and those can be used from the Fade Language. It also supports traditional touch buttons. The buttons can also be controlled remotely by hitting a specific URL on the microcontroller; this allows for both local and remote support.